Help users toStop a service timing out
Warn users that they are about to be timed out of a service and explain what happens after they are timed out.

When to use this pattern
Use this pattern if your service automatically ends the user’s session after a period of inactivity.
Investigate the most appropriate session length for your service, based on the needs of users and security requirements.
When not to use this pattern
Our research showed that modal dialogs (also known as pop-up windows) work well for timeout warnings.
However, avoid modal dialogs other than for timeouts, as they can be difficult to make accessible. Add the content to a new page instead.
How it works
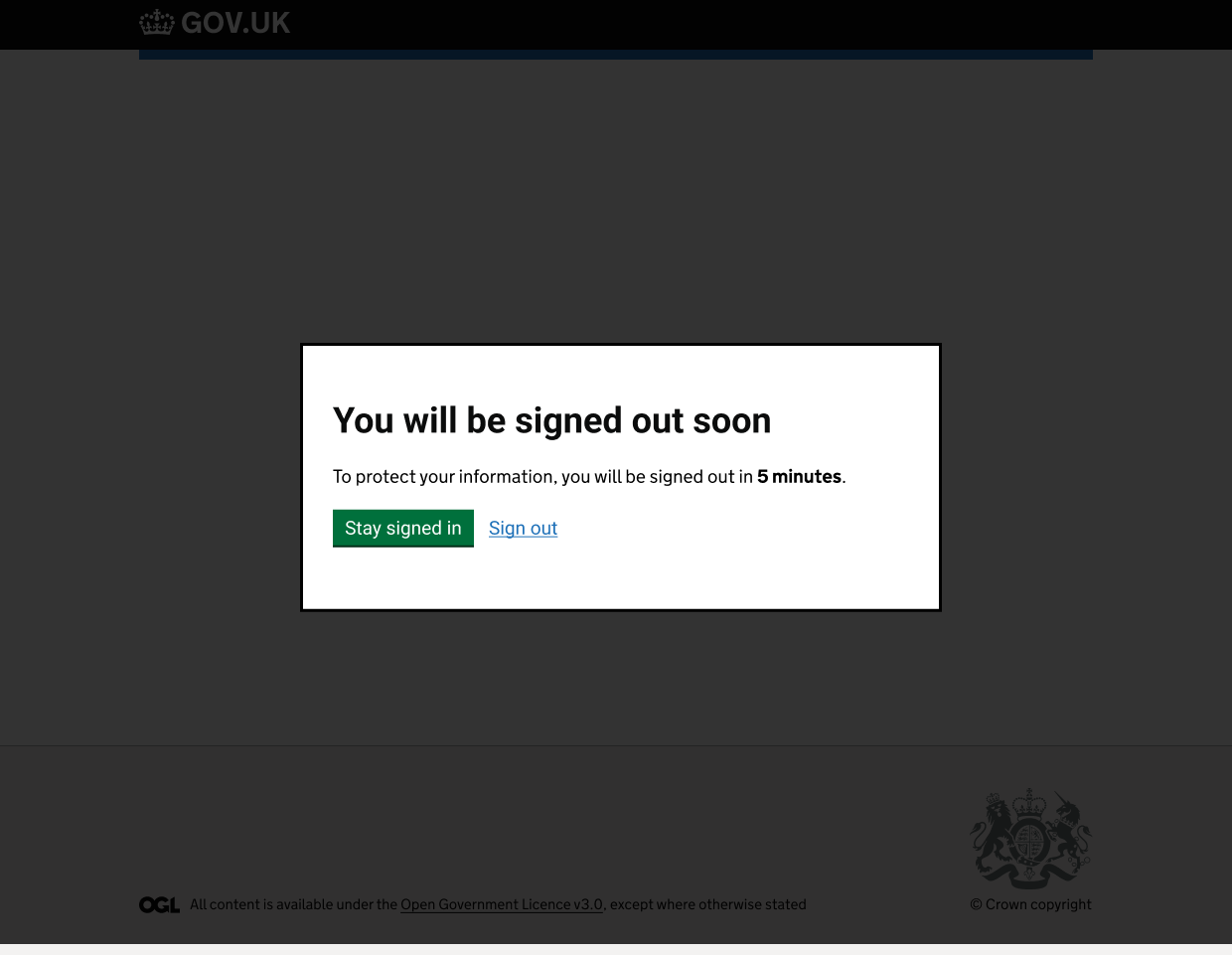
Show the timeout warning to users when they have at least 2 minutes to take action before their session time runs out. This should be shown in a modal dialog.
The primary action button allows the user to continue with the journey. You can offer a secondary action if it is suitable for your service, such as signing out.
If the user does not take action within the time limit, redirect them to a page which explains that a timeout has happened and gives options for how to continue.
The timeout warning modal should:
- have a heading level 2
- tell the user whether their information or progress will be saved
- allow the user to close the modal and reset the session time by selecting the primary action button, using ‘Esc’ on the keyboard or using the browser back button
If the user chooses to continue
When a user selects to stay signed in:
- close the warning and allow the user access to the page they were on
- return the keyboard focus to where it was before the warning appeared
- refresh the user’s session - you should not limit the number of times users can extend their session
If the user runs out of time
When a user is timed out:
- redirect the user to a timeout page
- give them the option to sign back into the service
- if they choose to sign back in and it makes sense to do so, take them back to the home page or journey they were on
If the user chooses to sign out
When a user decides to sign out:
- take the user to a confirmation page
- give them the option to sign back in
The warning countdown
As an example, the timeout warning could be triggered by 25 minutes of inactivity and show a 5-minute countdown.
The time should count down in minutes until the last minute, when it should change to 20-second intervals, both on the modal and for screen reader alerts.
Use aria-live="polite" for the countdown message so it will be announced as the timer is updated. For a screen reader to announce content updates, the content must be inserted into a live region element.
When the user is not signed into a service
If a user is not signed in, tell them their progress will not be saved if the time runs out.
If the user is timed out, consider the onwards journey.
Your page will time out soon
To protect your information, this page will time out in 5 minutes.
If that happens, your progress will not be saved.
Accessibility
Give users an appropriate time to react to a timeout - use the accessibility timeouts and time limits guidance.
Ensure screen readers announce the remaining time - use aria-live="polite" so the hidden countdown does not interrupt other content being read out.
When the modal dialog opens:
- prevent the user from scrolling and interacting with the underlying page
- add an overlay to the underlying page content to show users that they cannot interact with it
- consider the keyboard accessibility of interactive elements, more guidance on keyboard accessibility
For a screen reader:
- announce that a dialog has opened
- read the modal content, including action buttons
- periodically announce how long user has left
- prevent screen reading software from reading out the underlying page
We followed the W3C guidance on modals.
If your service uses this pattern, let us know of any insights you have on accessibility.
Research
This pattern is used by an internal reporting service for operational Border Force officers.
Research findings
We found that:
- users have high awareness of timeouts and timeout warnings as they are widely used
- users understand that timeouts are triggered by inactivity or a session time limit, and that the timeout is for security reasons
- users know that they need to take action to extend their time and will usually quickly close the warning using the primary action button without reading the content
- warning users in advance that the service will time them out after a period of inactivity caused confusion and anxiety – generally they misunderstood it as having a time limit to complete the task
- even if timed out, users hoped any information they had input would be saved
- users expected to be taken back to the page they had been timed out from when they signed back in
Accessibility research findings
We conducted A/B research on a modal dialog and a warning page with 8 participants using assistive technology. The users were visually impaired or had dyslexia. We found that:
- on balance, users of assistive technology were alerted more quickly to the timeout on the modal dialog than the warning page
- users were clear how to remain signed in and that they would be signed out if they took no action
- on the warning page some screen readers read out the standard page elements before the timeout warning message, meaning it was not immediately clear users had received a timeout
- when the modal dialog was triggered on mobile devices, screen readers focused on the primary action button before reading the rest of the warning content - however, this was not a blocker for users
- counting down by minutes, and then 20 second intervals in the final minute, worked best for both sighted and non-sighted users
- having a secondary action (sign out) did not impact users’ understanding
Help us improve this pattern
This pattern needs improving. We need evidence about:
- how screen reader users experience modal dialogs on mobile devices
- how users with lower digital literacy navigate this pattern
- whether users expect to be able to close the modal any other way, for example clicking outside it
We need evidence from web analytics about how users interact with the modal, including:
- how often the timeout modal dialog appears and at which point in the user journey
- how quickly it is closed
- methods of closing the modal (using ‘Esc’ on the keyboard or primary action button)
- what actions users take when the timeout appears (continue, sign out or do nothing)
- how often users are timed out
- user behaviour after timing out or signing out
To contribute, add your thoughts and research findings to our GitHub discussion, or follow our contribute guidance.